こんにちは、Webデザイナーのクマガイです!
初めてさわったPhotoshopのバージョンは5.0。虫眼鏡を覗いている目のアップがパッケージでした。
懐かしさを感じたあなたは同世代。
ちょっとしたバナー制作や画像加工をする際にPhotoshopを利用する機会は多いのではないでしょうか?
今回はPhotoshopで最初にやっておくと良い設定についてご紹介していきます!
目次
単位をピクセルにする
グラフィックデザインでデータを制作するときはサイズの単位は「mm」が標準ですが、Webデザインの単位は「pixel(ピクセル)」が一般的となっています。まずは単位を「pixel」で統一しましょう。

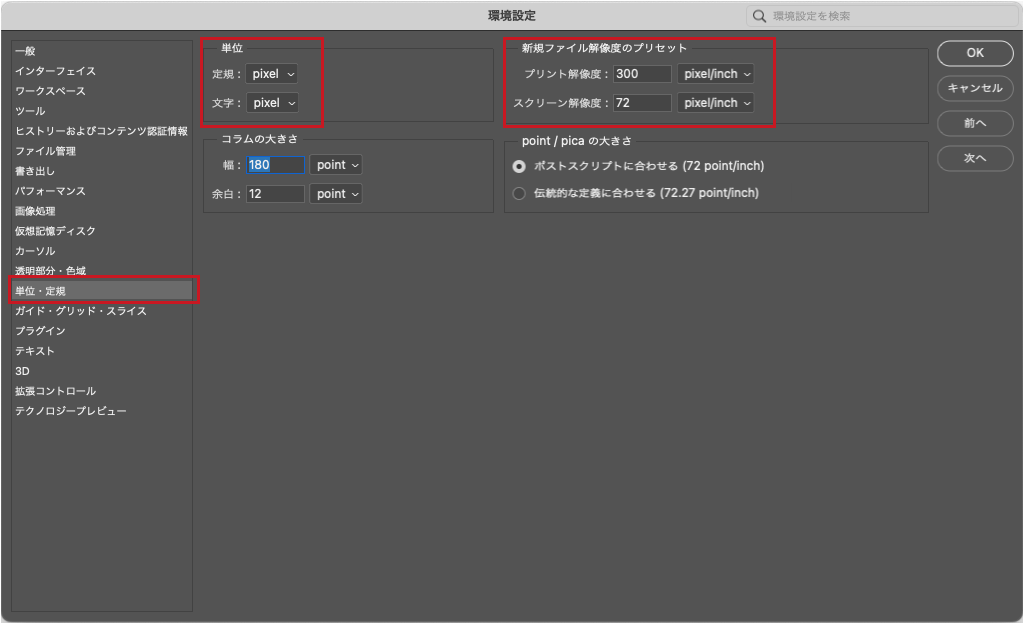
メニューバーから「Photoshop > 設定 > 単位・定規」をクリック。
環境設定パネルが開きます。
単位の「定規」と「文字」を『pixel』に、新規ファイル解像度のプリセットも『pixel/inch』に変更してください。
覚えておくと便利!
環境設定パネルはショートカットキー「⌘+K(Mac)」「Ctrl+K(Win)」で開きます!便利!!

グリッドをピクセルにする
グリッドは画面に表示される薄いグレーの線のことです。
表示してスナップ指定しておくとコンテンツのサイズを指定したり、余白の指定をするときに便利なのでデザインするときはよく使います。

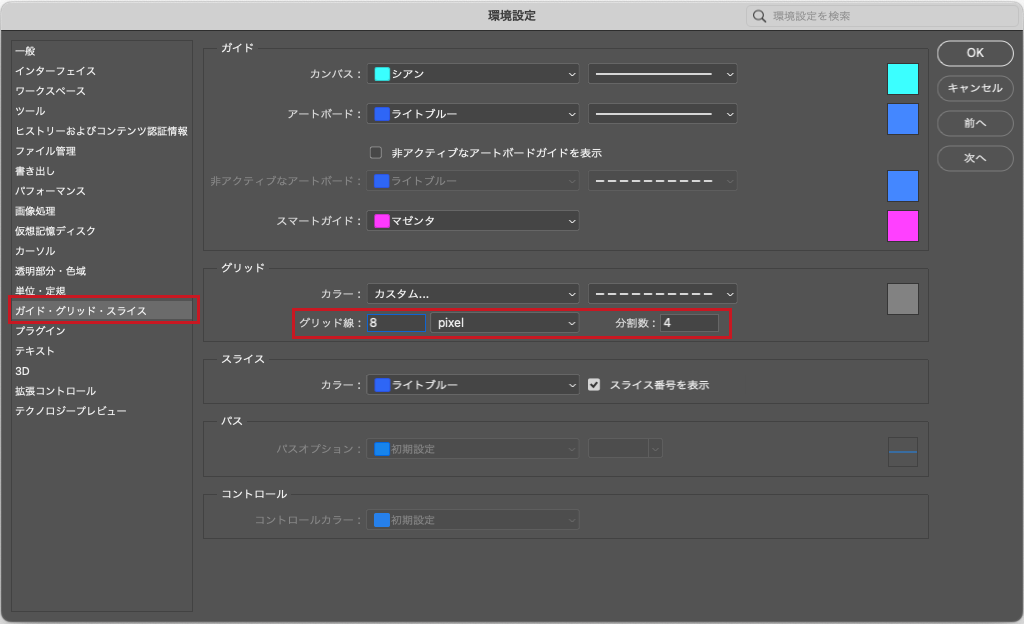
メニューバーから「Photoshop > 設定 > ガイド・グリッド・スライス」をクリック。
環境設定パネルが開きます。
私はWEBサイトのデザインを行うときは8の倍数で数値設定をすることが多いのでグリッド線を「8」pixel 分割数を「4」に設定しています。
グリッド線は「10」pixelのほうが使いやすい!という場合も。どちらが自分にあうか試してみるのもいいですね。
ウィンドウにグリッド線を表示させる方法はメニューバーから「表示>表示・非表示>グリッド」を選択するだけ。ショートカットキーは「⌘+@(Mac)」「Ctrl+@(Win)」。こちらも合わせて覚えておくと便利!!
覚えておくと便利!
グリッドはショートカットキー「⌘+@(Mac)」「Ctrl+@(Win)」で表示されます!

自由変形の設定
オブジェクト変形の際の縦横比固定の設定を見直します。
Photoshop CC 2018までは、図形の変形を縦横比固定で行うには shift キーを押しながら操作する必要がありました。(illustratorなど他のAdobe製品では今でもこの仕様。)
それがPhotoshop CC 2019以降は使用が変更され、縦横比を固定するのにShiftキーを押す必要がなくなりました。
【新仕様】
縦横比固定で変形:Shift押下必要なし
縦横比自由に変形:Shift押下が必要
この仕様変更が昔からのユーザーにはちょっとした違和感に。何を隠そう私自身もこの違和感に「おっ?」となったひとりでした。
やっぱり変形は従来の方法を使用したいという場合の設定を行いましょう。

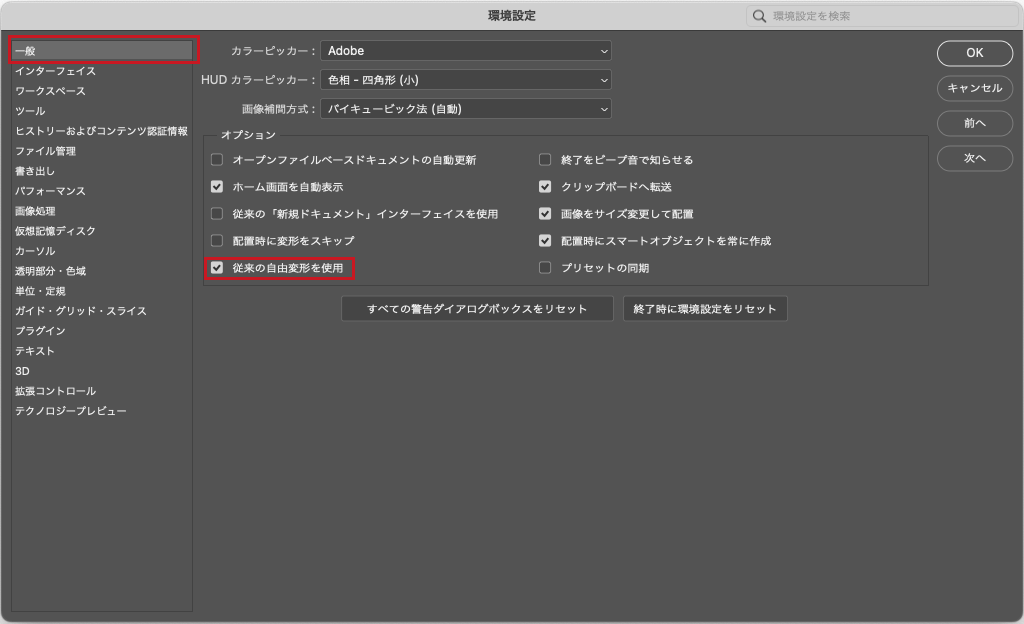
メニューバーから「Photoshop > 設定 > 一般」をクリック。
環境設定パネルが開きます。
「従来の自由変形を使用」にチェックでShift押下での縦横比固定設定になります。
PhotoshopもIllistratorもLightroomも使う!という方は操作が共通になるのでこの設定をしておくことをおすすめします。
レイヤーパネルの設定
作業中に頻繁に触れるレイヤーパネル。
ここの使い勝手を良くすることで作業の効率化を図ります。
サムネイルを見やすくする
初期設定ではレイヤーのサムネイルがドキュメント全体を表示しているので、表示をコンパクトにすることで一覧性を高くすることができます。

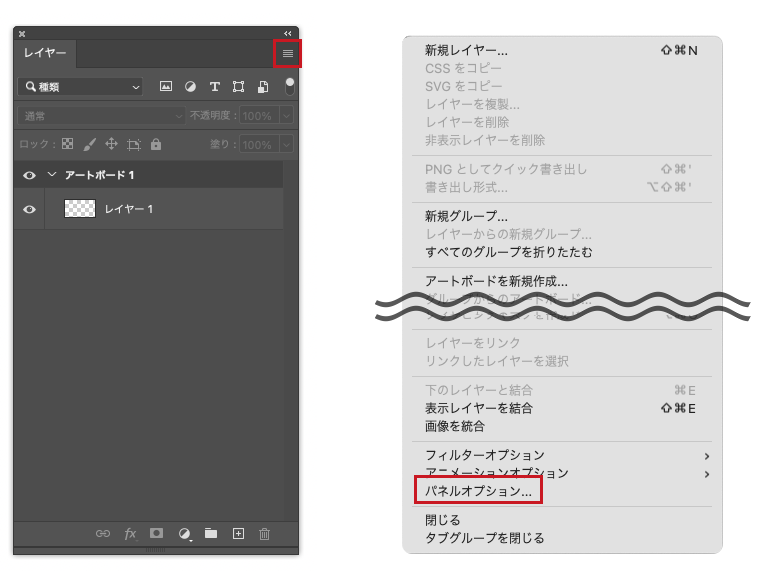
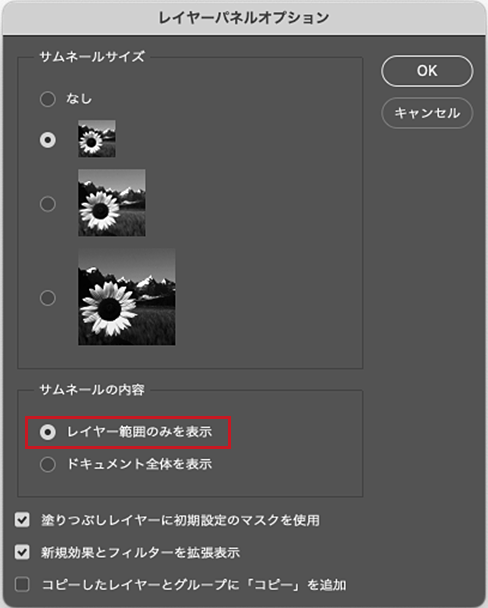
レイヤーウィンドウのメニューアイコン(三本線)からパネルオプションを開く

サムネイルの内容を「レイヤー範囲のみを表示」にチェック。
レイヤー一覧の各サムネイルの内容がわかりやすくなります。
レイヤー名に「〇〇のコピー」
初期設定ではレイヤーをコピーすると自動でレイヤー名に「のコピー」というネーミングにされる仕様になっています。気づいたらレイヤーが「〇〇のコピー」「〇〇のコピー2」「〇〇のコピー3」だらけに…なんてことも!
レイヤー管理をわかりやすくするために「のコピー」を消す設定をおこなっていきます。

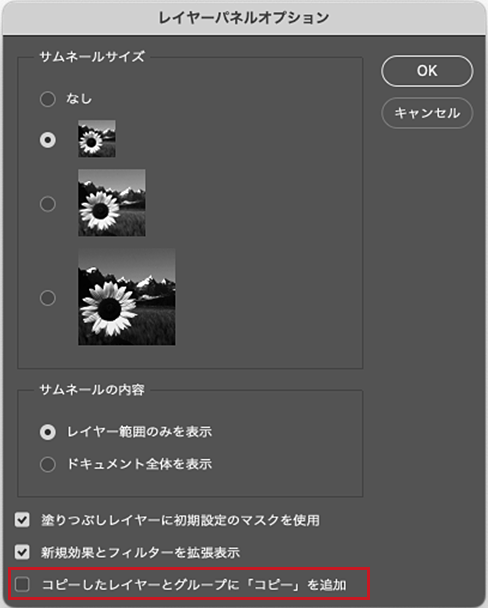
先程と同様、レイヤーのパネルオプションから「コピーしたレイヤーとグループに「コピー」を追加」のチェックを外します。
自動保存の設定
万が一Photoshopが突然落ちてしまった時に!
サイズの大きいデータを扱うこともあるPhotoshopでの作業。
予期せぬトラブルで突然Photoshopが落ちてしまった…なんてときにも安心の自動保存機能をしっかりチェックしておきます。

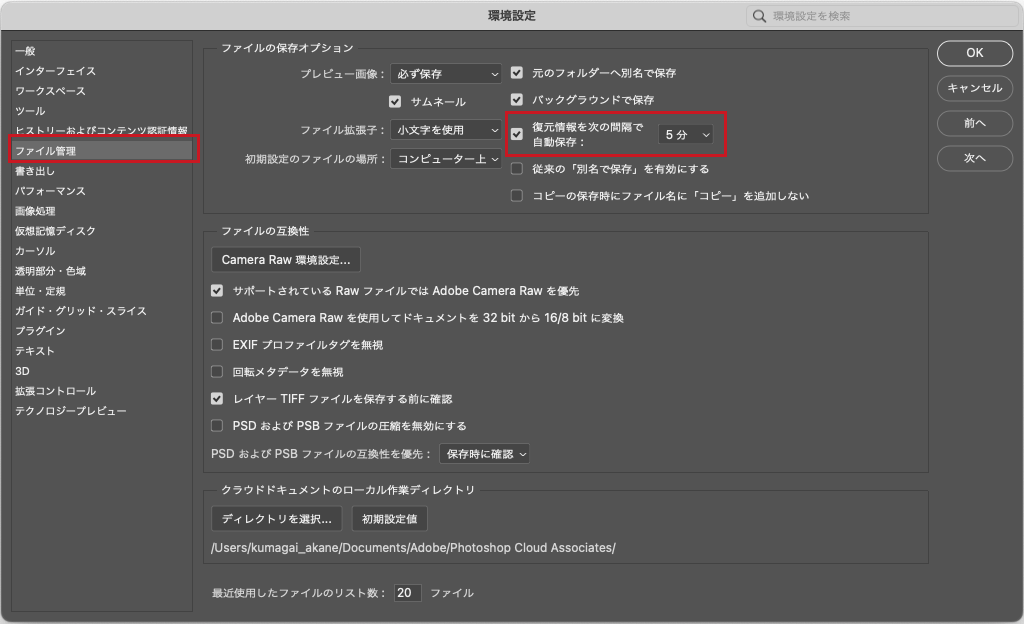
メニューバーから「Photoshop > 設定 > ファイル管理をクリック。
環境設定パネルが開きます。
「復元情報を次の間隔で自動保存」の項目をチェックします。
私は万が一のときのために最短の「5分」に設定します。これで少し安心。
レイヤーの自動選択の設定
レイヤー数が増えてくると、画像やシェイプを選択するのにいちいちレイヤーパネルから選択するのは非効率。
選択したいレイヤーを見たままにクリックして作業ができるように設定していきます。

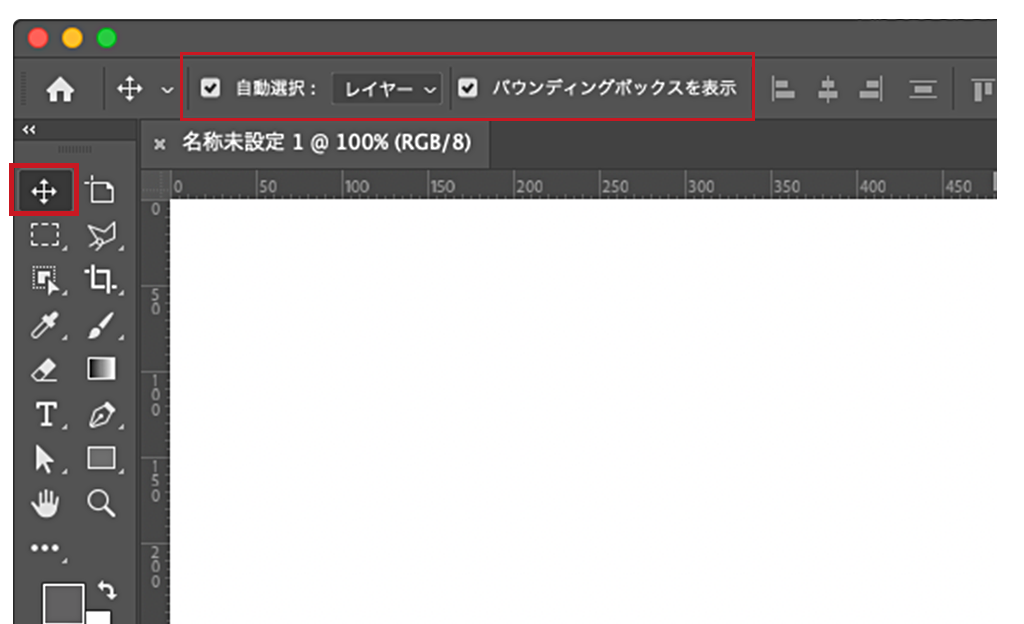
ツールバーから「移動ツール」を選択。
画面上部にあるオプションバーの「自動選択」にチェック、プルダウンをレイヤーにします。
ここは状況によって「グループ」に変えたりして作業することもあります。
さらに、お隣の「バウンディングボックスを表示」にもチェックをいれると選択したレイヤーが一目瞭然になるのでチェックを入れることをおすすめします。
まとめ
今回はPhotoshopの設定周りをご紹介しました。
設定は他にも色々ありますが、これでひと通りWEBデザインで使いやすい環境になったと思います。
ひとそれぞれどんな設定が使いやすいかは異なりますが「まず手始めに」ぜひ参考にしてみてください!
relationのWeb制作はコーポレートサイト・メディアサイト・ブランディング・サービスサイトなど幅広いジャンルに対応しております。
「経験豊富なプロのデザイナーとサイト制作を行いたい!」という方はぜひ株式会社relationへご相談ください!

